
A user-centred, mobile friendly multilingual platform.
This project focus was to design and develop a modern, customer-centric, mobile-first environment that would provide the ability to share content across the European regional area for Panasonic Connect, one of the most succesful tech companies in the world. I led the design of a scalable architecture, offering a delightful experience to the front-end user, while easing the work burden of the CMS administrators and standardasing the process for content creators.
You can find the website HERE.
Research and discovery.
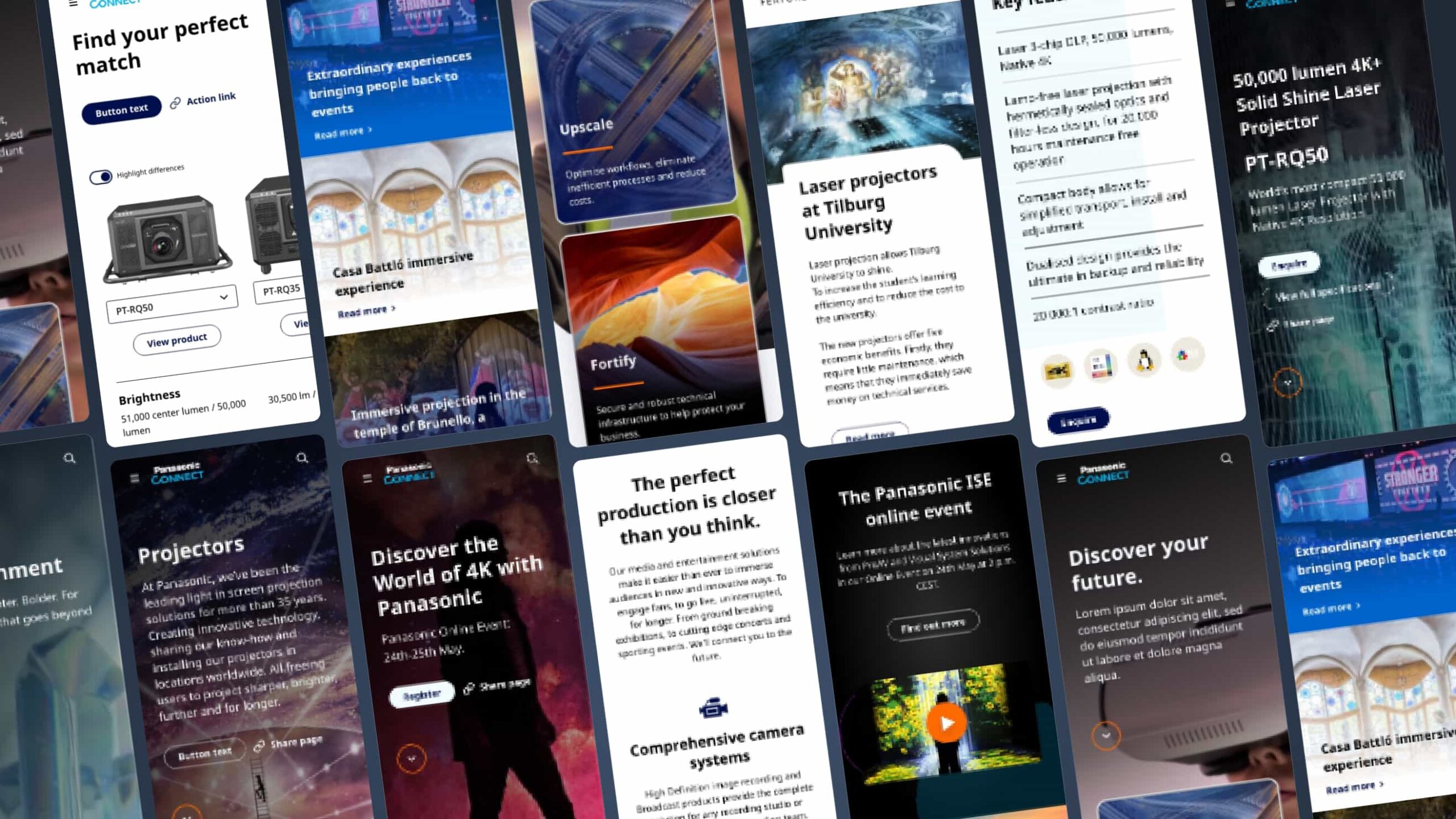
We started with a thorough analysis of the existing website, to identify the core structure, as well as obvious pain points to tackle. We evaluated the look and feel, content and information ambiguity, as well as steps needed to achieve the user needs set by the client. We met stakeholders in a series of discovery workshops, where we set up a activities to capture user and business goals.
We defined and outlined business goals, website user needs, CMS content manager’s needs, and general expectation.
The workshops were fundamental for us to distil information we could later translate into personas.

Working as a united team with the client.
Working in close partnership with the client was key for us to gather meaningful and actionable data. In the meantime, we carried out an extensive competitor analysis. The client pointed out the main competitors they wanted us to research, and we agreed on a set of core criteria to analyse. We employed a panel of experts to audit the websites, as well as an SEO and technical analysis to be able to compare data appropriately. The result was an in-depth and very comprehensive report.
Another big piece of work in the discovery phase was to map out the Information Architecture (IA) of the new website. The initial analysis of the existing website had provided us with a good understanding of the main pain points we needed to address. We laid out a new navigation structure, simplified the journeys, and tested the changes with the construction of userflows. The userflows allowed us to connect the dots and draft realistic scenarios the users would have to navigate through (particularly useful for QA testing as well).
Wireframes.
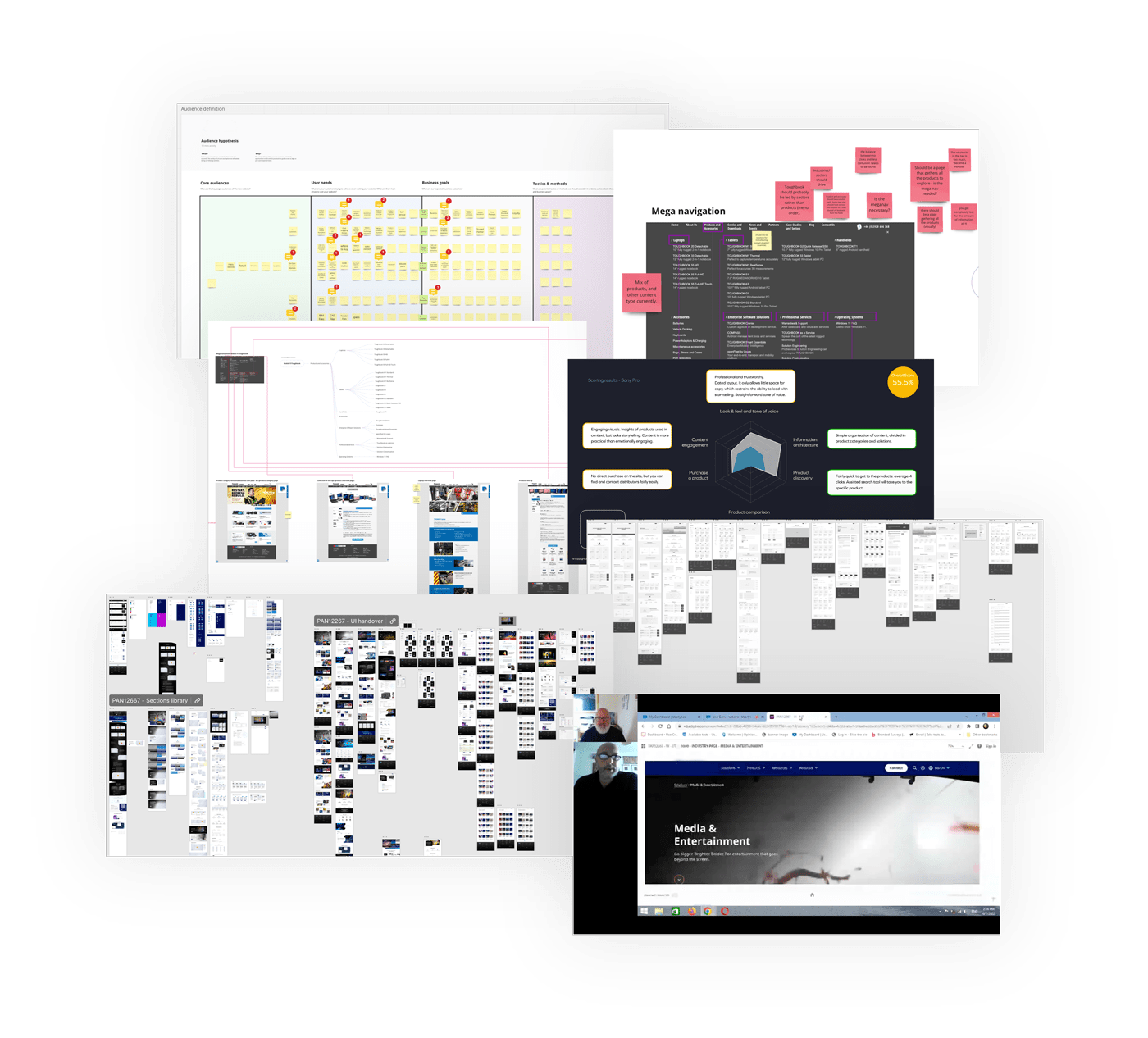
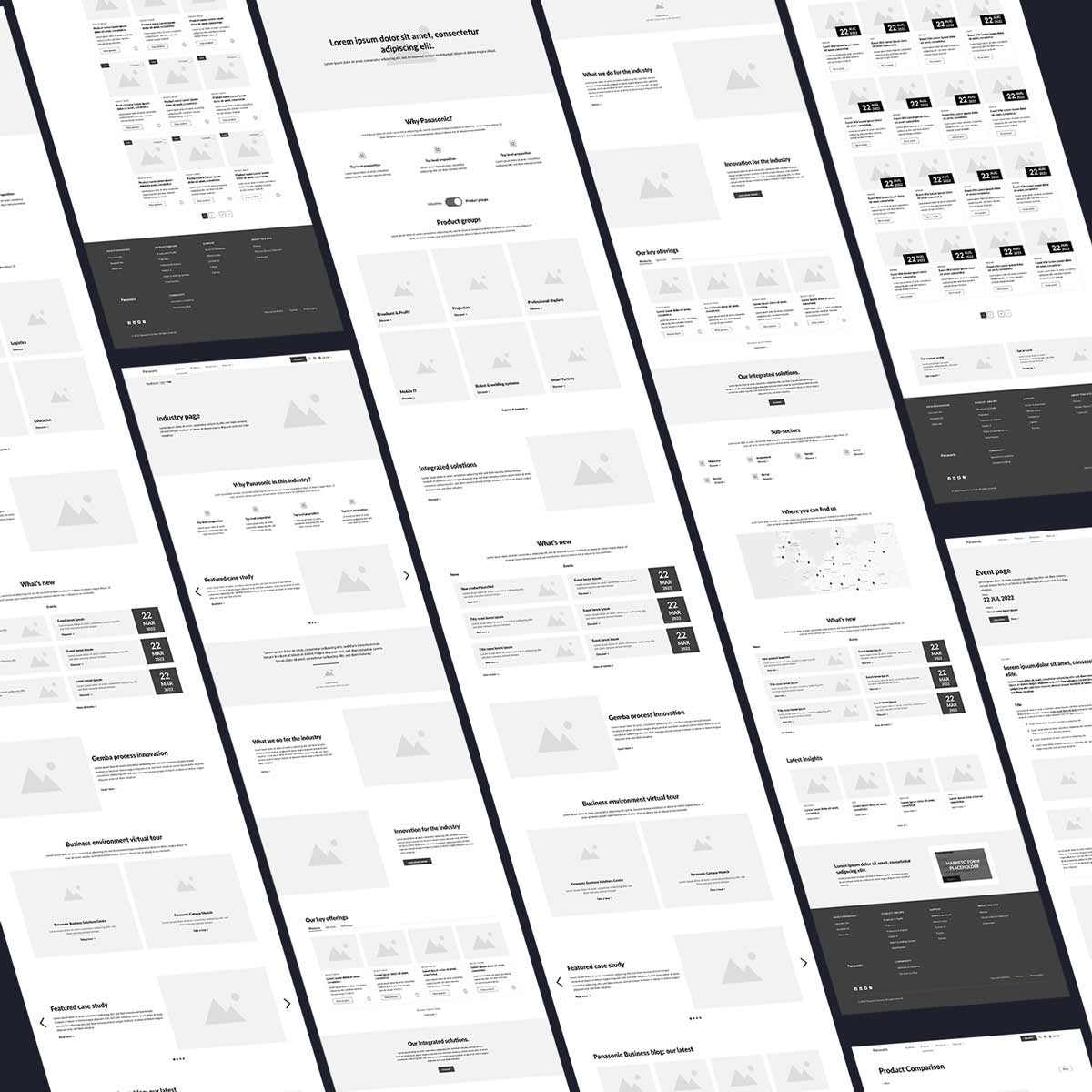
Wireframes of course are a simple visual representation of the actual interface structure. In most cases, this is the first visual asset the client sees, and it marks an important piece in the project advancement.
For this project we needed to create high-fidelity wireframes to provide the vision of what we wanted to have in the UI, including the interactions. The task was vast, and it took several weeks for us to organise the pages, create a skeleton of the interconnections and, by doing so, a realistic draft of the website navigation. To make sure the wireframes aligned properly to the business goals and user needs, we worked with the stakeholders, collecting feedback, and amending the wireframes where necessary. Due to time constraints we couldn’t test the wireframes with real users, however, we tested the architecture and the page structures internally, simulating real user scenarios.


Design, test with users, reiterate.
Our challenge was to bring together different stakeholders needs, create a smoother and simpler user experience, build an easier way to create, manage and share content across multiple regions, and integrate the client’s huge product database.
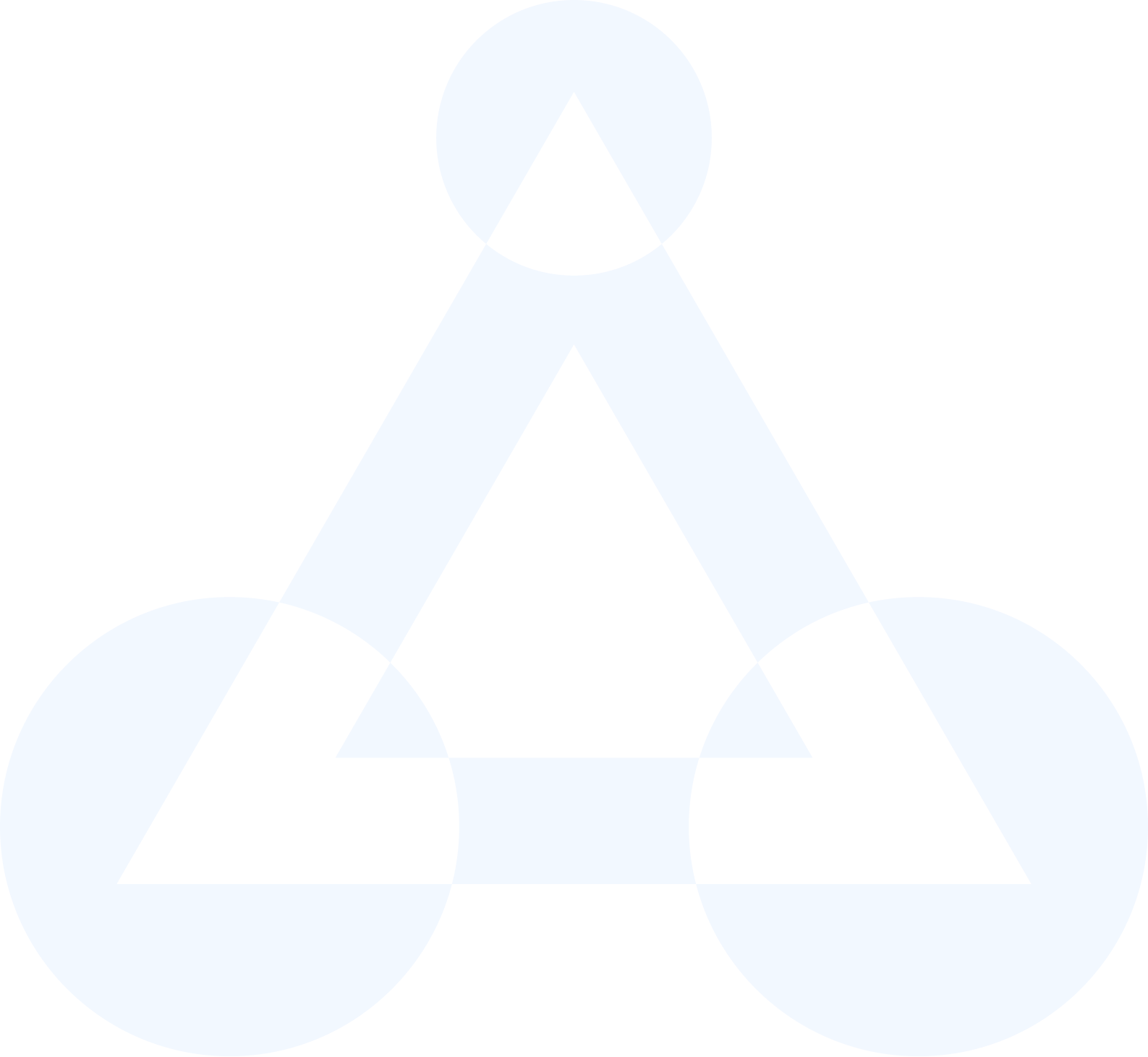
We worked on the UI design for a few weeks, paying attention to every little detail. The client gave us a very empowering direction, when they asked us to experiment and try different solutions, to create something fresh and unexpected. Usability testing was vital during the whole design phase. It helped to balance out the business needs that could potentially steer the direction away from simplifying the experience, and enable us to find solutions that would cater for stakeholders and users alike.
The most prominent example, and the element we tested the most in this phase was using the sub navigation on specific sections of the website. We needed to ensure a happy medium was found between the stakeholders and users and after multiple conversations with the stakeholders, testing with users and iterations, we created a neat and functional solution.